
<div>
HTML 문서에서 특정 영역이나 구획을 정의할 때 사용한다. 자바스크립트로 특정 작업을 수행하기 위한 일종의 컨테이너(container)로도 사용되며, CSS와 함께 웹 페이지의 레이아웃(layout)을 설정할 때에도 종종 사용된다. 다른 HTML 요소들을 하나로 묶는 데 자주 사용되는 대표적인 블록(block) 요소이다.
<span>
HTML 문서에서 인라인 요소(inline-element)들을 하나로 묶을 때 사용한다. 그 자체만으로는 어떠한 의미도 가지지 않지만, class나 id와 같은 전역 속성과 함께 사용하여 스타일링을 위해 요소들을 그룹화하거나 lang 속성과 같은 속성값을 공유하는 데 유용하게 사용할 수 있다. 텍스트(text)의 특정 부분을 묶는 데 자주 사용되는 인라인(inline) 요소이다.
<span>요소와 <div> 요소는 매우 비슷하게 사용되지만, <div>는 블록(block) 타입의 요소이며, <span>은 인라인 타입의 요소이다.
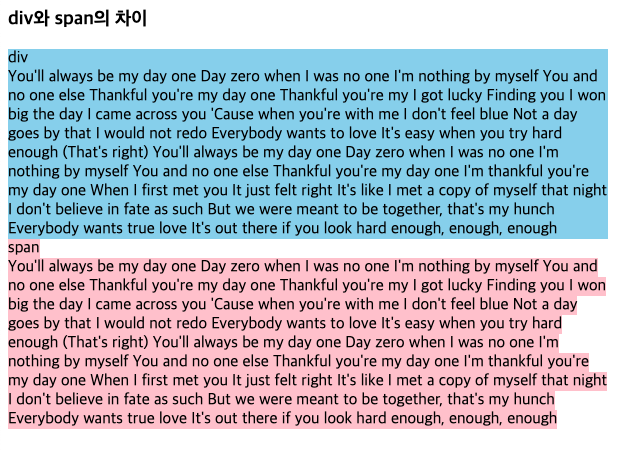
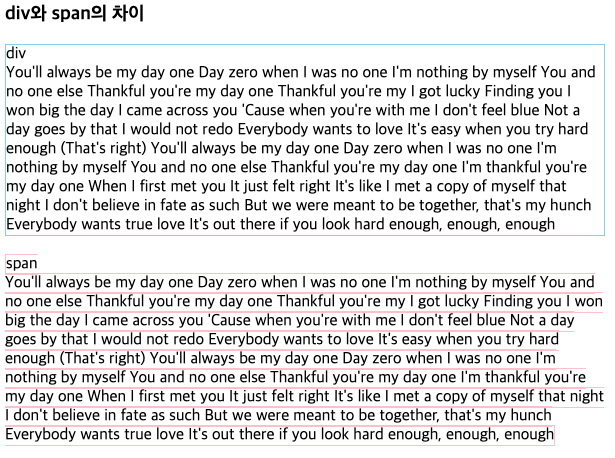
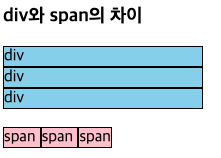
<div>와 <span>의 차이

동일한 조건으로 backround-color를 주었을 때 div는 박스 형식으로 배경색이 채워지고 span은 문장에 맞춰 배경색이 채워진다.

border 적용 후 보면 div는 박스 형식으로 구역을 정했지만 span은 문장 단위로 구역을 정한다.

차례대로 나열을 하면 div는 줄 바꿈이 일어나 아래에 쌓이지만 span은 수평으로 쌓인다.
참고링크
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
'IT > Front' 카테고리의 다른 글
| [jQuery] .attr() (0) | 2024.02.07 |
|---|---|
| [jQuery] 문법 (0) | 2024.02.07 |
| [CSS] class/id (0) | 2024.01.31 |
| [CSS] padding과 margin의 차이 (1) | 2024.01.31 |
| [React] UI Library (0) | 2022.06.04 |
