728x90

.attr()
요소(element)의 속성(attribute)의 값을 가져오거나 속성을 추가한다.
하나의 인자를 주면 해당 속성 값만을 조회하고 두 개를 주면 해당 속성 값을 변경한다.
.attr(attributeName) // 속성값 가져오기
.attr(attributeName, val) // 속성값 제어하기
적용

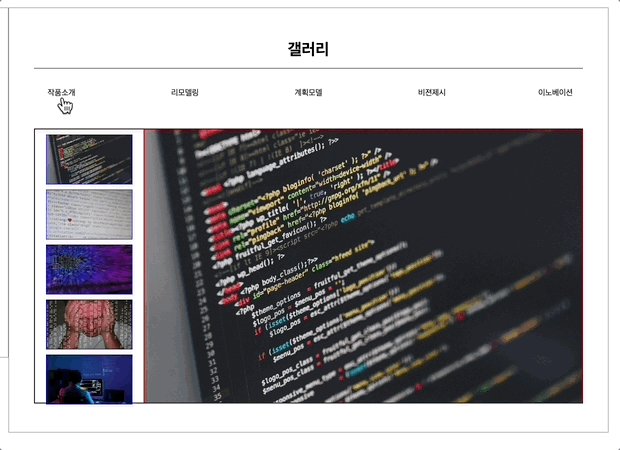
//-- left menu
$(function () {
$(".menu").on("click", function () {
let leftMenuNo = $(this).attr("class").substring(5, 6);
$(".right").hide();
$("#view_" + leftMenuNo).show();
});
let menuNo = 0;
//-- right view_4
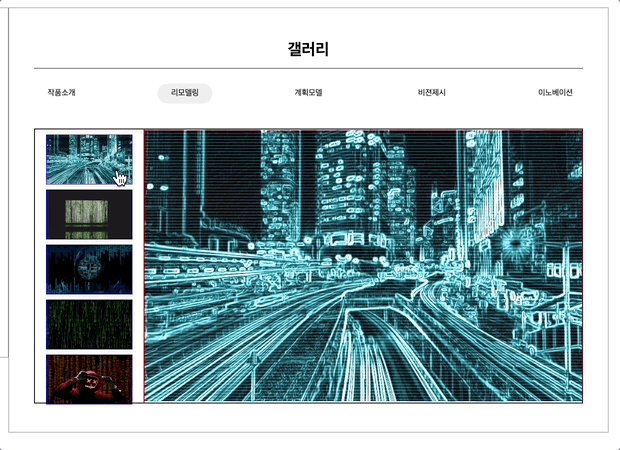
$(".right_menu li").on("click", function () {
// 메뉴 클릭시 색상 변경
$(".right_menu li").css("background", "white");
$(this).css("background", "rgb(238, 238, 238)");
menuNo = $(this).index();
// 메뉴 클릭시 view_4_big 0번째 그림 반환
$(".view_4_pic").attr("src", "img/gallery/menu" + menuNo + "_bg0.jpg");
// 메뉴 클릭시 content left small img 변경
for (i = 0; i < 5; i++) {
$(".pic" + i).attr("src", "img/gallery/menu" + menuNo + "_bg" + i + ".jpg");
}
});
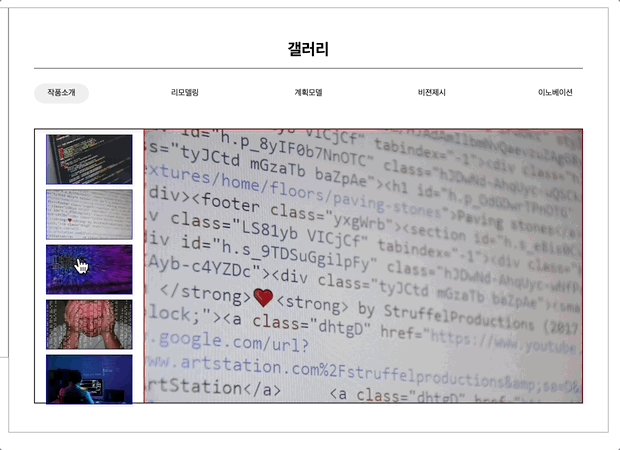
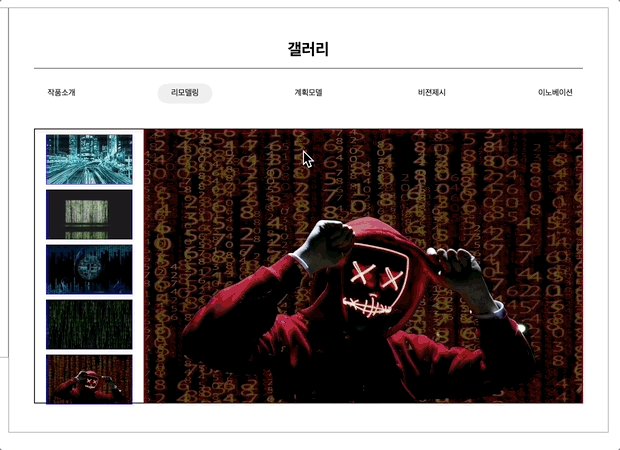
// left 이미지 클릭시 view_4_big 반환
$(".view_4_small li").on("click", function () {
let imgNo = $(this).index();
$(".view_4_pic").attr("src", "img/gallery/menu" + menuNo + "_bg" + imgNo + ".jpg");
});
});
728x90
'IT > Front' 카테고리의 다른 글
| [HTML/CSS/JAVASCRIPT/jQuery] 버튼 클릭 이미지 슬라이드 (0) | 2024.02.14 |
|---|---|
| [CSS] z-index (2) | 2024.02.08 |
| [jQuery] 문법 (0) | 2024.02.07 |
| [CSS] class/id (0) | 2024.01.31 |
| [CSS] padding과 margin의 차이 (1) | 2024.01.31 |
